In place of a robust MVP that would have taken tens if not hundreds of thousands of dollars in development and security costs, we redirected the project to create two products:

We redirected the founders' initial project scope to something that is faster to iterate and build upon. Securing proof of concept is crucial to investors, so we recommended building a landing page to capture users.
Instead of building a complete finance platform, we suggested building a lightweight MVP packed with Pace's features. We represented currencies and transactions in real-time through a database that would simulate a complete user experience.
We instantiated AI agents using OpenAI API that can perform various financial tasks such as budget planning, financial forecasting, and savings recommendations.
Strategy
Clarifying the scope: what is the MVP really for?
Pace's biggest feature is the AI financial advisor, which outlaws dashboards and gives users financial advice in real-time. The founders originally came to us with the intention of building a complete finance platform to illustrate these features.
We embedded into their team as their CTO and CMO to help the founders optimize their resources and match their intentions with useful products. We worked on the deliverables, design system, and content, while also providing top-level advise for the project as a whole.
In our conversations we learned that Pace had not yet been funded. They were hoping to use the MVP to attract investors and vet the project among users at the same time.
Finalizing the webapp approach
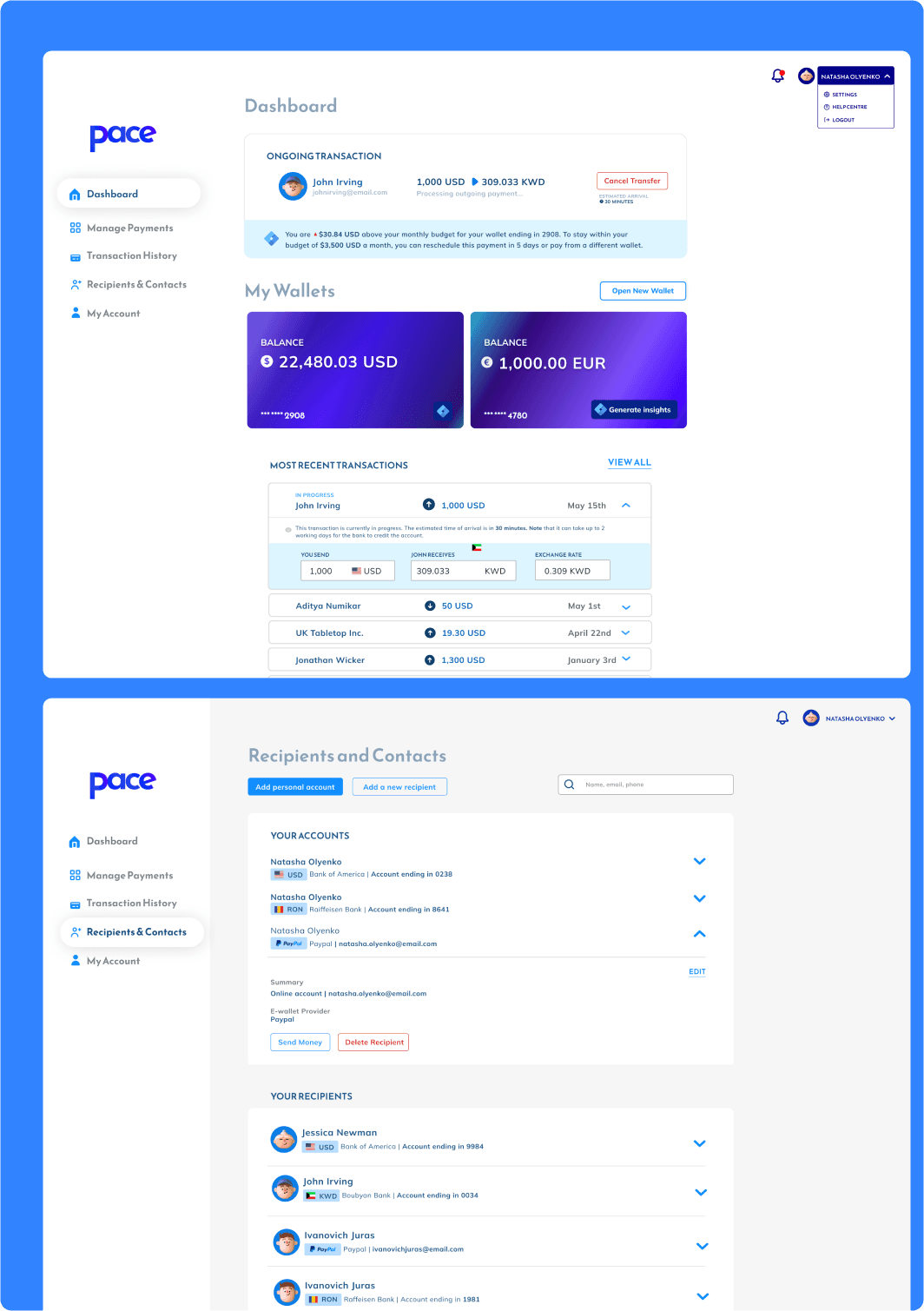
Instead of replicating another Paypal or Wise-like platform and investing heavily into the security features necessary with a platform that size, we recommended building a lightweight MVP that would pointedly showcase Pace's features:
- An AI financial advisor that provides insight on a user's transactions and their bigger financial goals
- A multi-currency money transferring system

Why we decided to go with a lightweight MVP
Building out a full financial platform was unnecessary given the existence of other apps. Everyone knows how online money transfers work - what is the one thing that Pace actually needs to show that other apps don't have? We advised the founders to put their money there.
Investing $60,000+ for an MVP is unnecessary especially when you're trying to seek proof-of-concept from users at the same time. A lightweight MVP that illustrates all these features was less risky and more resource-friendly
Illustrating product-market fit is the one thing that you need to show investors. They don't care about abstract market numbers; how can you prove that your product has been adopted by users? With the new scope, we redirected their leftover budget into building a landing page that would serve as their proof-of-product.
Development
The tech stack
We built Pace using Next.JS and Typescript for a robust frontend and API layer, and Supabase for the database layer. All of these frameworks are simple to spin up and develop on, making it the ideal stack for a team that wanted to stay lean throughout their funding journey.
Instead of building out the financial infrastructure that would allow users to send and receive money from banks, we represented currencies, transactions, and payments as numbers in the database. This allowed us to simulate transactions and transfers and create a complete user experience, without worrying about security risks.
Building out the AI financial advisor
Pace's primary feature was its AI financial advisor. While performing transactions, users get real-time insight that would reflect the user's goal for the month.
For this, we developed multiple Next.JS endpoints that call the OpenAI API, instantiating different types of agents that can perform various financial tasks. The AI agents are assigned summarization and insight tasks based on the user transaction info, and reflects that to the user in real-time.
Setting guardrails for AI behavior
How do you make sure that AI agents actually do what they're told and not go “off script”?
We created high-quality agents by embedding rules on the OpenAI-level, with the additional layer of environmental gates that would check if the task has been accomplished and prevent certain data or information from being displayed.

Adding new features to the MVP: integrating the advisor into the data
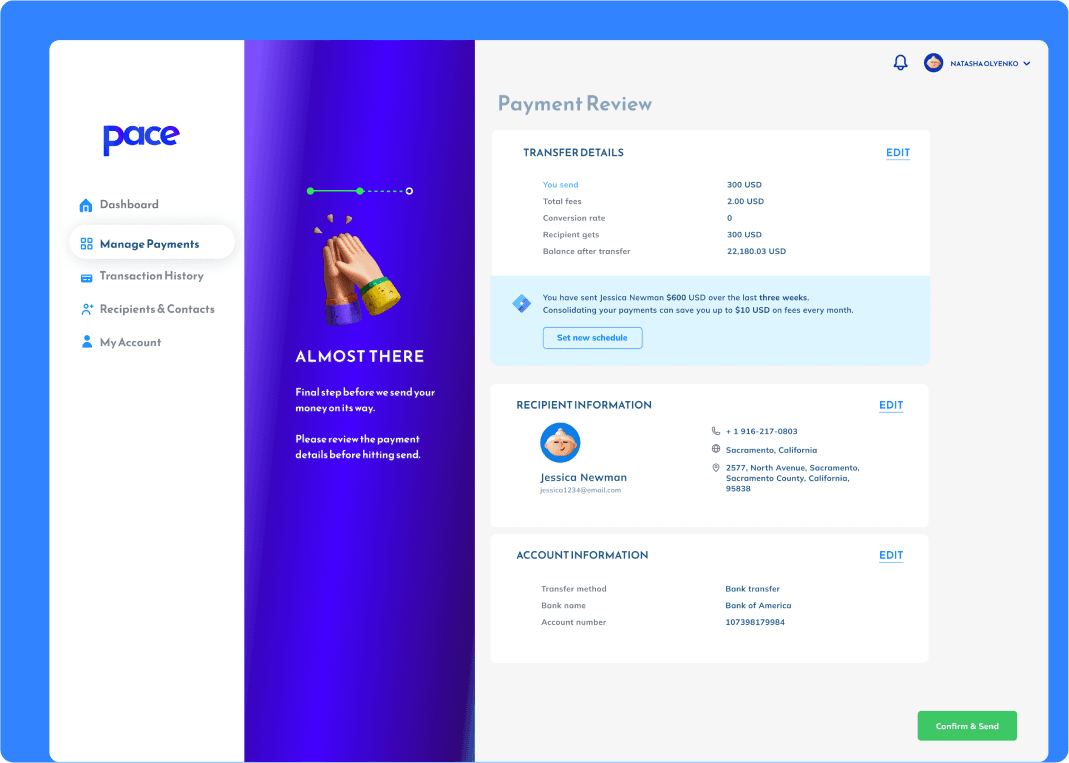
After building the prototype and getting approval of the financial advisor feature, we suggested taking this feature a step further: what if the users can act on the recommendation or insight reflected by the AI financial advisor?
Instead of limiting the AI's task to forecasting, insights, and recommendations, it can now alter the user's data based on its suggestions. This allows the user to make the changes recommended to them and have that be reflected back instantly.
Branding and Content
Creating the narrative
The initial narrative anchor that the founders had landed on was “Better exploration for a post-banking world”. Coupled with a space exploration theme, the founders thought it was a brand made in heaven. We found a couple of issues with the phrasing and the visual identity.
Although “post-banking” sounds snappy, the word is heavily associated with cryptocurrencies, which Pace didn't offer. Pace's transactions consisted of fiat currencies and using the term “post-banking” might signal confusion to users.

Who are you really talking to?
We wanted a narrative anchor that would unmistakably define Pace's capabilities. To do this, we needed to make sure the founders and us were on the same page.
Pace's founders said they were primarily inspired by their own experiences as freelancers.
They described how difficult it is to receive payments as a freelancer and identified bureaucratic local banking and limited international payment options as their own primary roadblocks.
Inspired by this, we coined “Better banking beyond borders”. This anchor captured the difficulty of working with banks, especially for freelancers living in less developed communities with less than robust banking infrastructure.
It also captured the growing culture of freelancing among young Croatians, given that a majority of their initial customers would be freelance developers, designers, and marketers in the region.
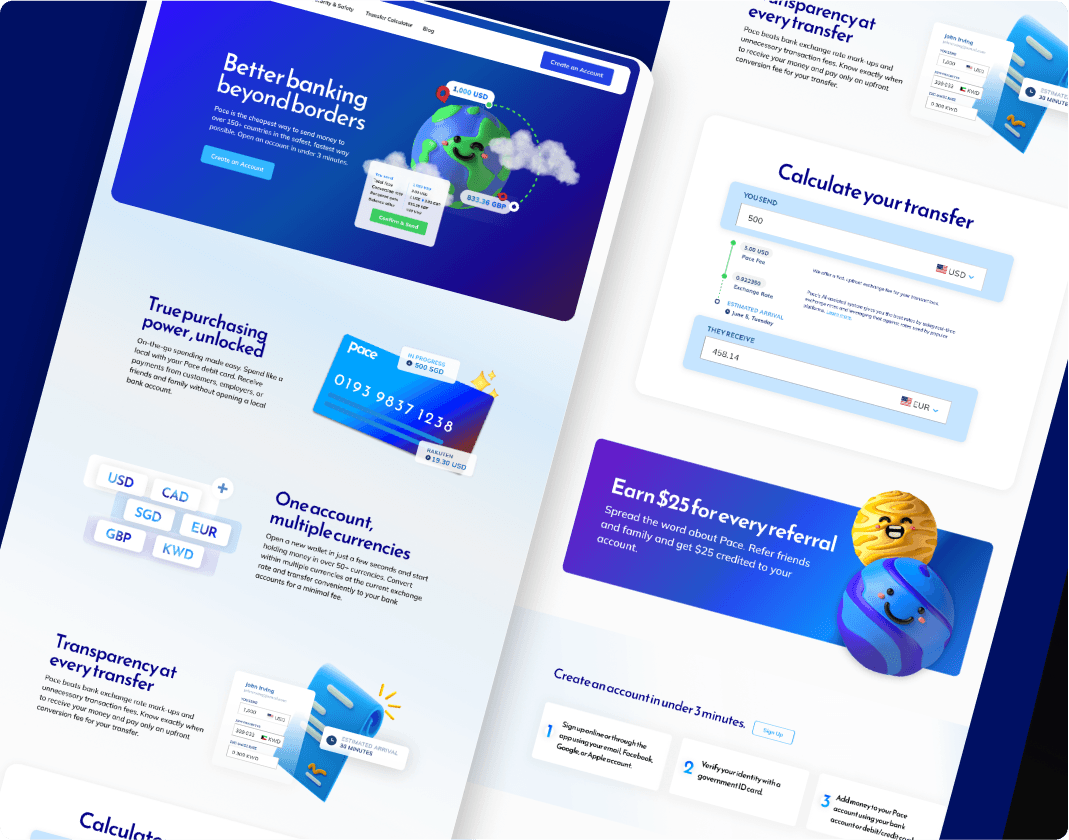
Creating a landing page to build user traction
To illustrate Pace's potential to investors, we built a landing page that clearly communicates its features upfront to interested users. We recommended using on-page email optins as proof-of-concept, instead of going all-in on an MVP for two reasons:
a) Pace's founders didn't want to invest heavily upfront on a project that may or may not get funded
b) They wanted a way to quickly vet Pace's viability.

Lowering the barrier to entry with a free calculator
We developed a multi-currency calculator webapp for the landing page to give users firsthand experience with Pace's value before even downloading the app. This makes it extremely easy for users to access Pace's features.
Why is that important?
Users will always want to assess an app's features for themselves in the quickest way possible. Ensuring that the landing page not only communicated but demonstrated that that with the calculator ensured that users could perform their desired action, in the simplest way possible.
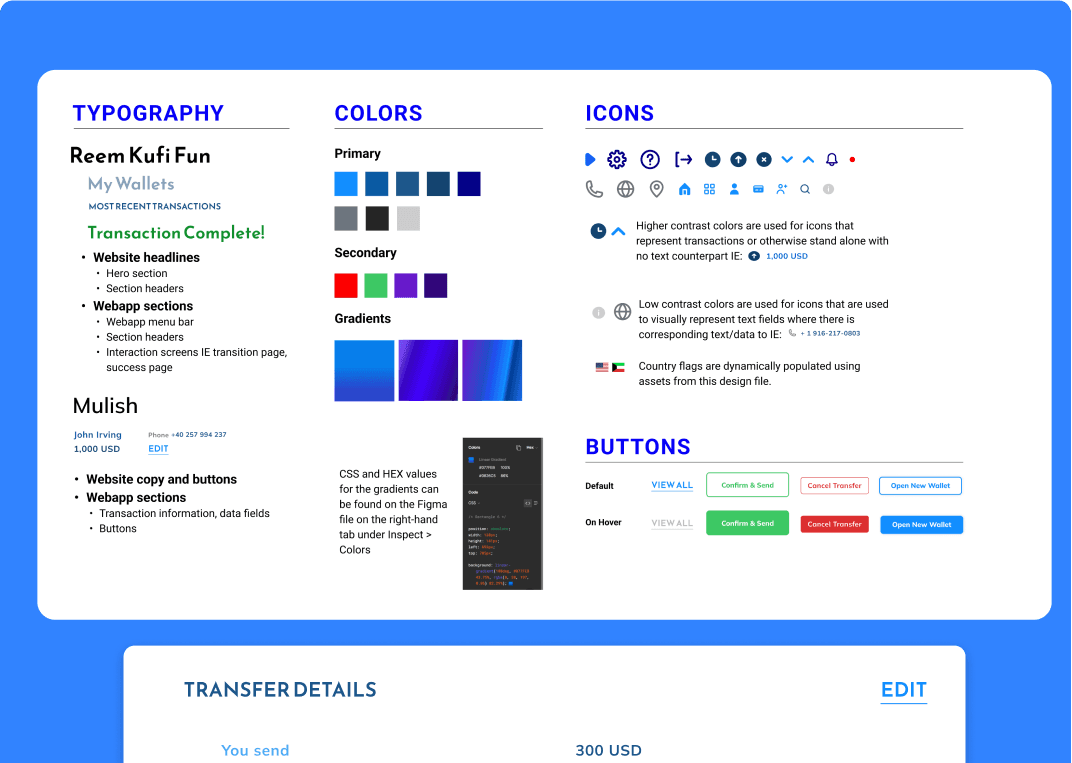
A component-based design system for scalability
The founders were developers themselves and wanted to work with “something scalable”. Our answer: strict grids, reusable components, and a consistent design system from site to webapp.
The founders mentioned that they envisioned keeping the team lean. We created a design system “cheat sheet” that devs can quickly use at a glance. Our goal was to create something self-explanatory and simple, that it would be intuitive for both their in-house developers or third-party contractors to self-onboard and hit the ground running.

Acknowledgement
Note: The presented project is intended solely for demonstrative purposes and does not reflect any real-world applications or results. We strategized and created designs based on unique problem cases as an exploratory way of illustrating our capabilities together under the Vesslio brand. For our previous work, go here.
You’ll be collaborating directly with us, Tyra and Jacoby. Together we have 10 years of combined experience owning and leading projects through end-to-end product cycles, as well as leading development, content and design teams.
Individually, we’ve grown and managed businesses and led a company through a critical ERP adoption for VC funding, so we have first-hand experience on building digital products in the broader context of running a business. You can view a little bit more about our previous involvements and projects here.Would we be a good fit? Curious if we’d be able to work on your project? DM us a quick message with a brief description of your project here.
That depends entirely on your requirements. To illustrate, a business intelligence and analytics webapp might take a month to build, including the dashboard. It might take 2-6 months if that dashboard has more complex functionalities, such as the ability to edit databases and whether or not it affects other areas of the business.
Requirements drafting is a crucial first step to our process to keep the development timeline somewhat predictable. It’ll be easier for us to provide a turnaround time if you had a list of features, functionalities, or screens you’d like the project to have.
If you’re keen on moving forward, you can send over the list for a quick estimate here.
Our webapp engagements typically start at around $3,000, and more if the project involves more comprehensive features or elaborate back-end architecture.
We prefer doing fixed-cost engagements and can be actively involved in the finalization of the scope and requirements before moving forward with the project. This doesn’t just clarify and align resources but is pretty helpful in keeping the timeline somewhat predictable.
Changes to the scope can be treated as separate fixed-cost payments. We typically recommend hourly engagements for smaller ad-hoc tasks or fixed-hour tasks.
At the very least, we would prefer if you had screens/pages, features, or a user flow in mind.
If your project is in its early stages, we recommend checking out the 360 Sprint to see if that’s a better fit for you than investing upfront on developing a product.
Front-end/Full stack:
- Next.js
- Flask
- React
- Redux
Back-end:
- Fast API
- Keystone.js
- Express
- Supabase
- Microsoft SQL Server
- Vanilla Postgres
- Prisma
If you have a different stack in mind and are wondering if we can use that for your project, you can drop us a quick question here.
Our approach and philosophy to products, whether it’s a mobile app or a website, is pretty similar. The actual steps in the process can be interchangeable IE: we can start building the back-end while creating UI wireframes simultaneously if needed.
Because you’ll be working directly with us, you get access to director-level strategy and execution. We guide projects and inform your strategy, while taking charge of the design, code, and copy.
We listen to your ideas and “think for you”, instead of waiting for more instructions on how to make things better. We find that projects flow a lot smoother because there is no gap between ideation and execution.
Sure, we can work with monolithic code or jump on ad-hoc tasks to supplement ongoing development work.
You can tell us a little bit more about your project here.