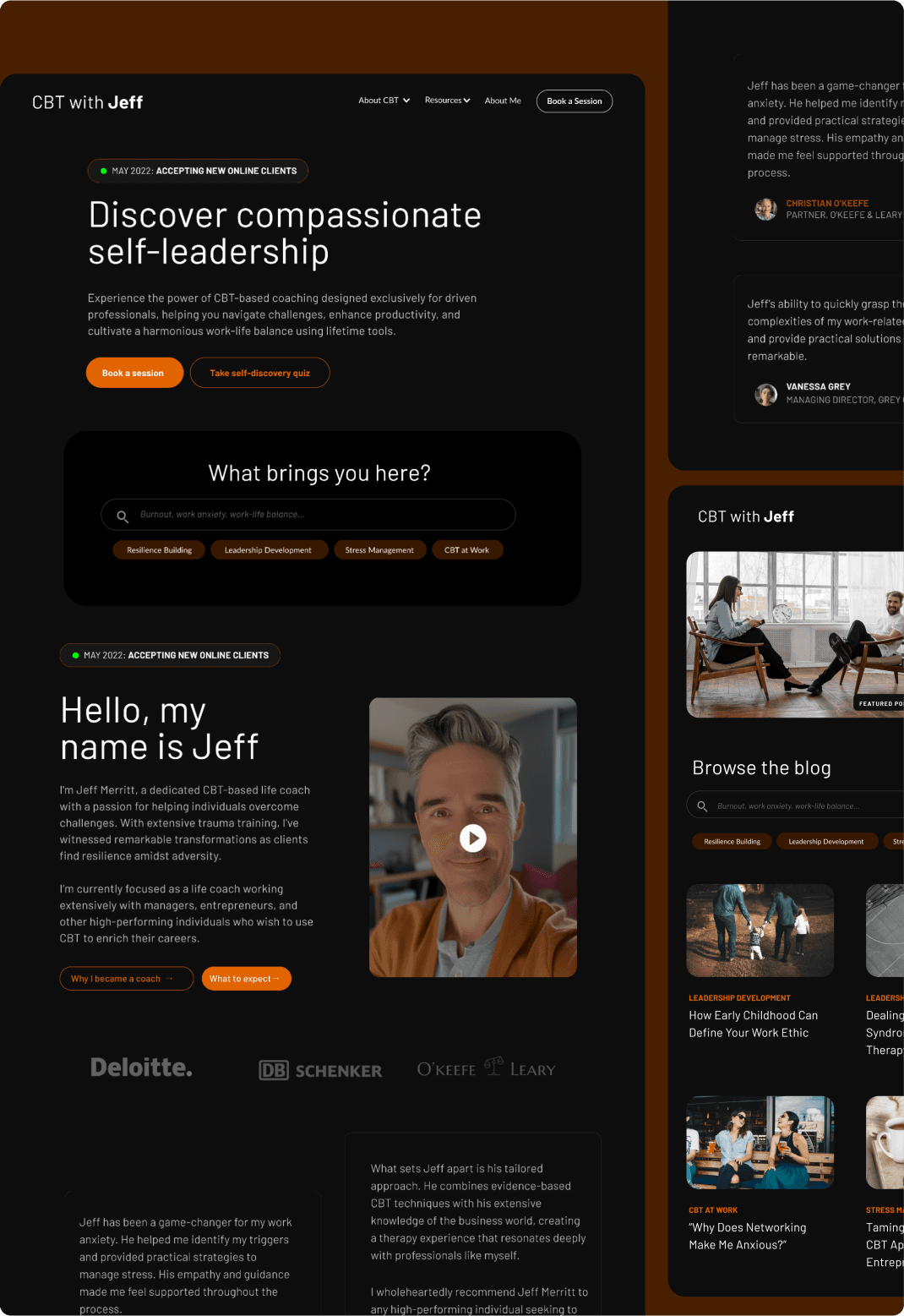
Jeff Merritt is a licensed professional counselor offering cognitive behavioral therapy-based (CBT) career coaching to entrepreneurs, managers, and other high-performing individuals. In place of a standard coaching website, we treated Jeff's website as an extension of his virtual clinic where clients can interact with Jeff's expertise through his content.

We helped identify entrypoints for Jeff's site and pivoted from his old ineffective organic SEO strategy to being more social-led. To support this new strategy, we made sure Jeff's blogs are immediately accessible through the help of an interactive search bar.

We built Jeff's site using React Typescript and integrated it with Keystone. This allows Jeff to seamlessly copy and paste content from Google Docs, and it will automatically be formatted on the front-end.

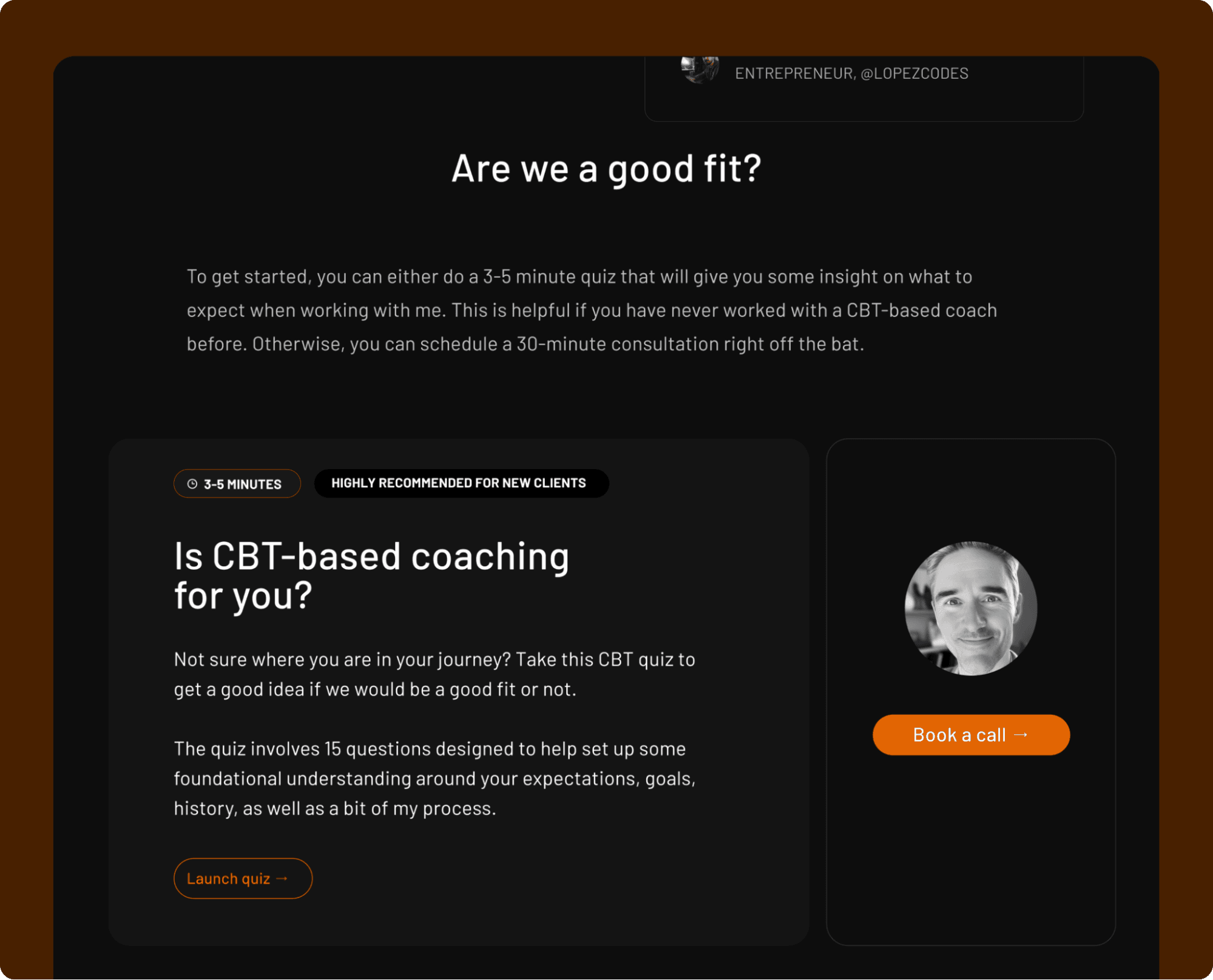
We identified his primary pain point being client onboarding, and created additional interactive content that would serve his clients. The goal is to free up Jeff's time and facilitate decision-making and trust in users, before they even book the first appointment.
Strategy
How do you put blogs front and center?
At the get-go, Jeff knew he wanted to leverage the blogs he had written previously to improve his credibility. Jeff previously worked with an SEO agency to create a backlog of articles. Although the articles were bringing Jeff clicks, they weren't doing anything in terms of conversions.
There were two problems with Jeff's previous content strategy:
- All the blogs were top-of-the-funnel blogs, meaning they were too general for his audience: CEOs, managers, entrepreneurs. They didn't read like the kinds of articles his prospective clients would actually enjoy reading.
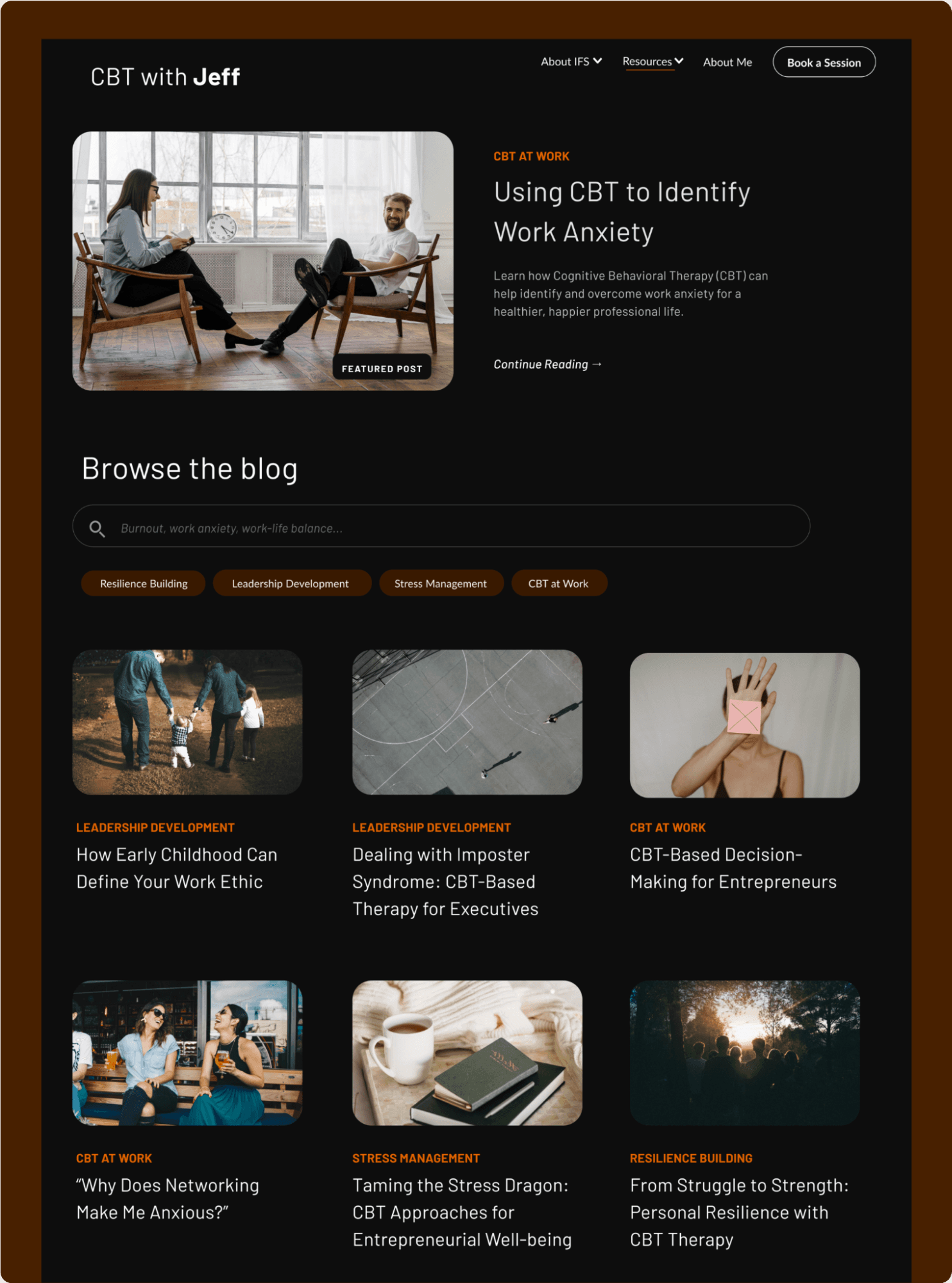
- The blogs were never a prominent part of Jeff's site. He had written majority of the articles but the site structure didn't do justice to the wealth of information Jeff was offering for free to his clientele
Finalizing the site approach
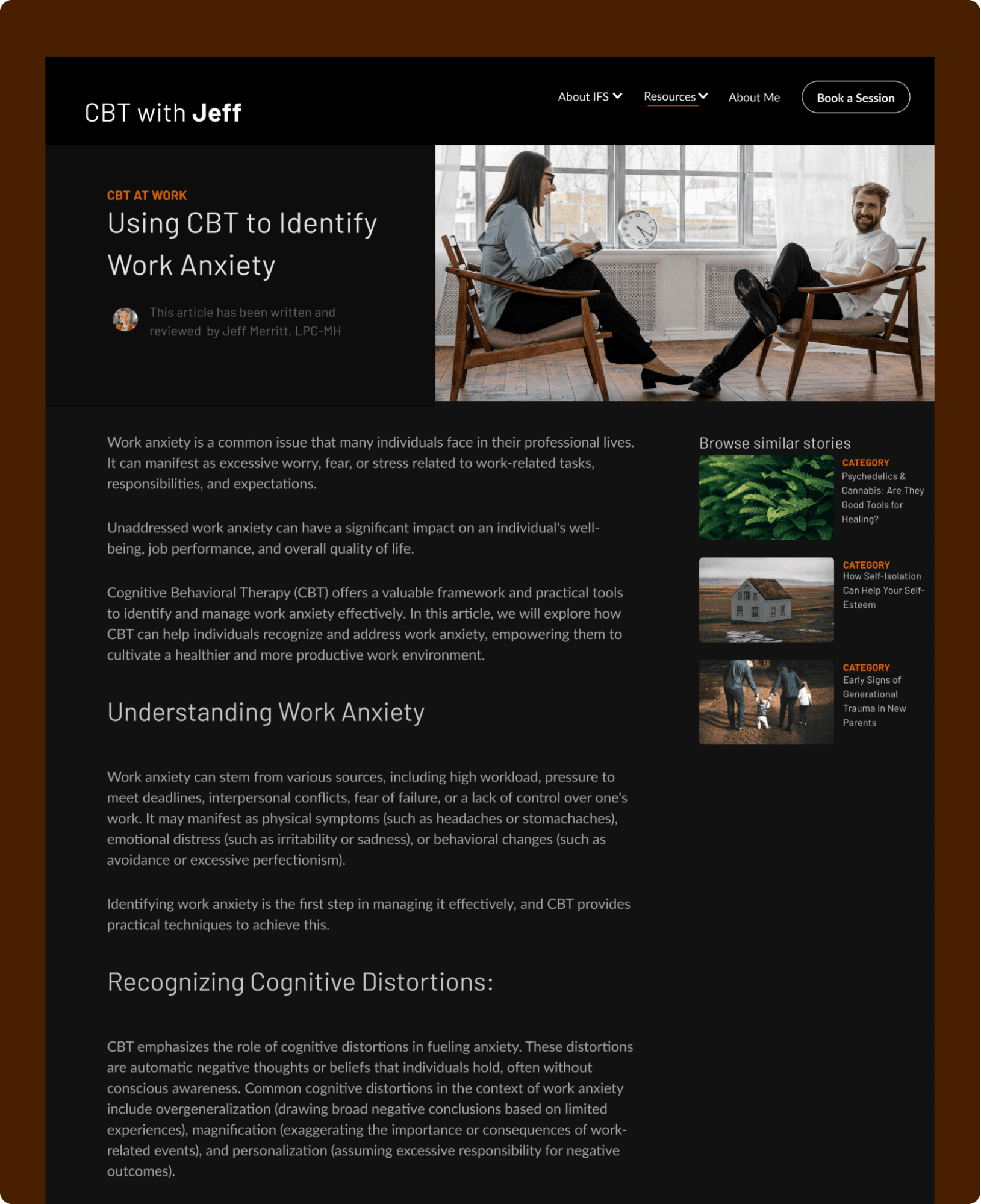
We reviewed Jeff's blogs and saw potential in a majority of the blogs. With some tweaking and redirection, the blogs and the content strategy he had previously invested on could be refactored into something better.
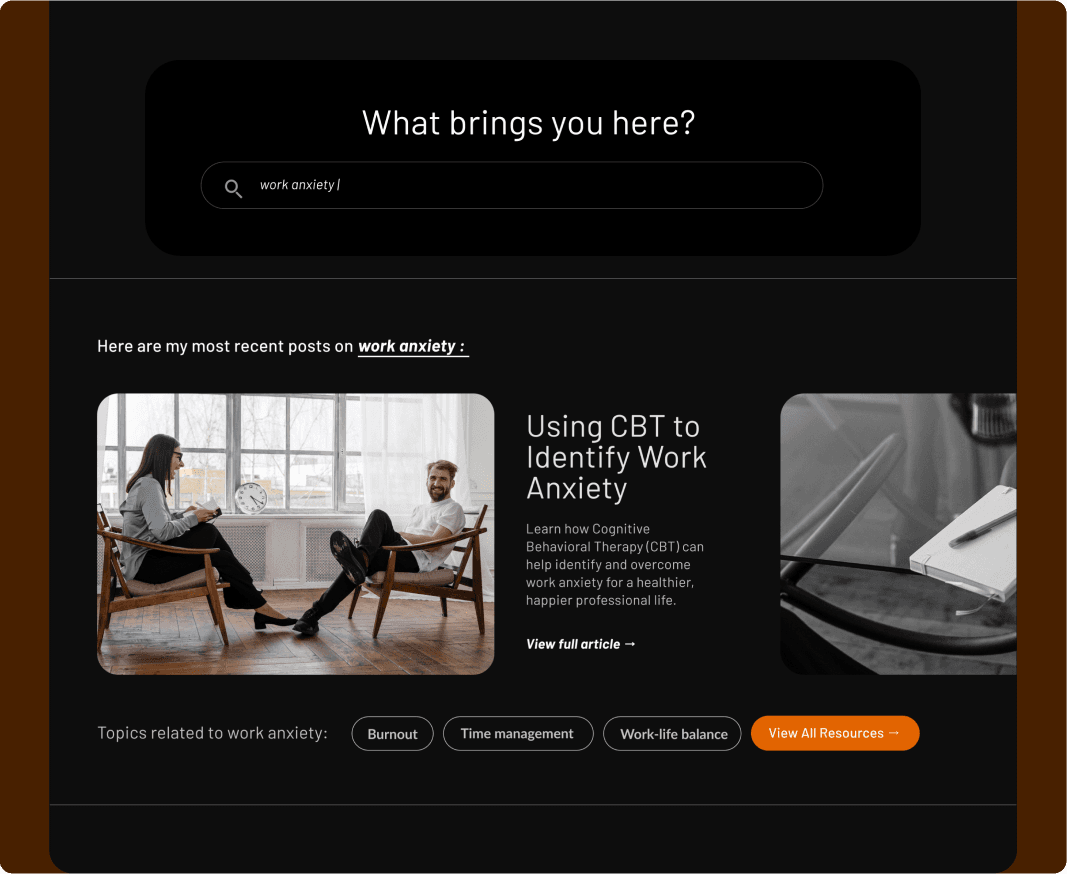
Instead of focusing too much on site copy, we put his custom content front and center. Blogs typically hide behind nav bars and footers, but we decided to create an interactive search bar that would encourage visitors to type their concerns, that would then display content reflective of the keyword or issue they typed.
The CTA makes it so that the UX is more like answering a question, than browsing for a specific topic.


Website Development
Tech Stack
We built Jeff's site using React Typescript and Keystone.js for a modern looking, speedy frontend and a minimal, user friendly backend. React Typescript should need no introduction, but we prefer it here at Vesslio because of its vast flexibility and multi-platform compatibility.
Keystone.js was chosen for its powerful Prisma and GraphQL integrations as well as its unique document editing, perfect for blog or portfolio type sites. With Keystone we could run a backend + admin screen with very little cost to the client and he ultimately found it much more intuitive than previous solutions like Wordpress or Wix because we only built what was needed, the ability to add new posts and update copy once in a while.
Why double down on content when the SEO didn't work as intended?
One thing that people forget is that SEO in and of itself is not a distribution channel. Creating content is one thing - figuring out how to get that content to readers is another.
Jeff had some great pieces from the old SEO strategy he was following - so we decided to build around his previous investment. Before pivoting to something more content-focused, we first worked with Jeff to understand what other entry points there are for his clients outside of search engines.
When we learned that Jeff was active on Facebook groups, it made sense to use that as the lead-in to the site, and treat his site as his own social platform. Instead of posting short-form videos, Jeff can post blogs and structure them in a way that it functions more like a media platform.


How we refactored Jeff's existing content to serve his new site structure
Changing the intention of the content
Organic traffic / SEO shouldn't be the only motivator to post content on your site. Jeff is active in CBT-based interest groups and solopreneur groups on Facebook and often found new clients through these communities. Instead of treating his site as a static calling card with generic copy, we turned it into a content hub where new clients can access Jeff's expertise, even before getting on a call with him
Creating stricter reader journeys
Executives don't convert with generic copy, moreso when they're shopping for a mental health professional or a life coach. After affirming that the new visitors' entrypoint will mostly be online communities and not search engines, it was important to make sure these readers actually had something to interact with when they land on the page.
We grouped together Jeff's existing blogs into stricter “reader journeys” so that he recommend article clusters specifically grouped for a CEO or a manager, given that they have distinct needs from each other.
Making sites more interactive: using his site as a self-onboarding tool for clients
Life coaching, though more intimate, is still a business. Jeff expressed that the first five sessions typically revolved around onboarding professionals onto CBT, working around apprehension with CBT, or uncertainty around the “therapist-speak” language his clients weren't used to.
To save time, we intended Jeff's site to function as a self-onboarding for his clients: with structured blogs, he can send the material for free to his clients and help warm them up for their sessions, which then frees up his slots with them for actual coaching work.

Acknowledgement
Note: The presented project is intended solely for demonstrative purposes and does not reflect any real-world applications or results. We strategized and created designs based on unique problem cases as an exploratory way of illustrating our capabilities together under the Vesslio brand. For our previous work, go here.
You’ll be collaborating directly with us, Tyra and Jacoby. Together we have 10 years of combined experience owning and leading projects through end-to-end product cycles, as well as leading development, content and design teams.
Individually, we’ve grown and managed businesses and led a company through a critical ERP adoption for VC funding, so we have first-hand experience on building digital products in the broader context of running a business. You can view a little bit more about our previous involvements and projects here.
Would we be a good fit? Curious if we’d be able to work on your project? DM us a quick message with a brief description of your project here.
Smaller projects between 4 to 10 pages can be done in 1 to 2 months whereas more comprehensive projects that require third-party integration, database integration, interactive features, or more complex UX overall will add to the development time, upwards of 6 months.
If you’re keen on moving forward, you can send over the list for a quick estimate here.
Static websites with no admin interface start at $2,000 with 4-5 pages, including the contact page. With an additional admin interface or a comprehensive back-end, website projects can go upwards of $7,000 to $10,000, again depending entirely on the requirements of that project.
We collaborate proactively on the requirements drafting to really understand what are the key value-adding elements on the website. For instance, we might advice you to redirect your resources from a landing page animation to an onboarding flow instead to get the more out of your project.
Are there monthly costs associated with running a website?
Yes, website hosting fees and licensing fees for tool integrations (Calendly, Zoom integration IE) are passed on to you and billed to you directly by these companies.
At the very least, we would prefer if you had screens/pages, features, or a user flow in mind.
If your project is in its early stages, we recommend checking out the 360 Sprint to see if that’s a better fit for you than investing upfront on developing a product.
We use Next.js Typescript for all of our websites unless requirements dictate otherwise. If admin interfaces are required we use Keystone.Js. All our sites are mobile-friendly, use SEO best practices, and are responsive on multiple screen sizes. While these are industry standards, please keep in mind that it takes additional code to make these happen because they would also need to be built out.
Why not Wordpress?
Wordpress sites are often built as either a custom theme, where the devs create custom code anyway similar to what we offer; or through site builders and other visual tools. Building it on the latter presents some problems: when the developers no longer support that builder, the site can be privy to security issues or break because it's not being “updated”.
Yes, with an admin interface you will have the ability to edit, copy, and upload new posts, or make new pages as needed.
Do you always need an admin interface?
No - we're meticulous with the copy, design, and strategy to mitigate the need to change your site at all. We also review steps before moving forward to the next milestone to make sure we're 100% on the same page in our process.